Here, we are going to learn the internal details or working of hello android example.
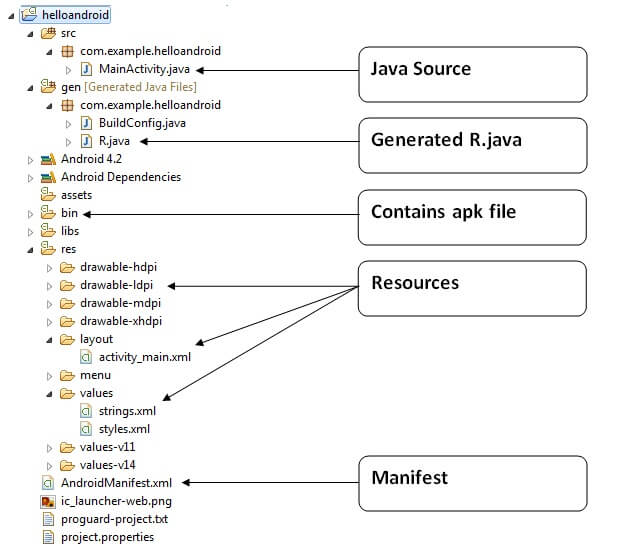
Android application contains different components such as java source code, string resources, images, manifest file, apk file etc. Let's understand the project structure of android application.

Java Source Code
Let's see the java source file created by the Eclipse IDE:
File: MainActivity.java
(1) Activity is a java class that creates and default window on the screen where we can place different components such as Button, EditText, TextView, Spinner etc. It is like the Frame of Java AWT.
It provides life cycle methods for activity such as onCreate, onStop, OnResume etc.
(2) The onCreate method is called when Activity class is first created.
(3) The setContentView(R.layout.activity_main) gives information about our layout resource. Here, our layout resources are defined in activity_main.xml file.
File: activity_main.xml
As you can see, a textview is created by the framework automatically. But the message for this string is defined in the strings.xml file. The @string/hello_world provides information about the textview message. The value of the attribute hello_world is defined in the strings.xml file.
File: strings.xml
You can change the value of the hello_world attribute from this file.
Generated R.java file
It is the auto-generated file that contains IDs for all the resources of res directory. It is generated by aapt(Android Asset Packaging Tool). Whenever you create any component on activity_main, a corresponding ID is created in the R.java file which can be used in the Java Source file later.
File: R.java
APK File
An apk file is created by the framework automatically. If you want to run the android application on the mobile, transfer and install it.
Resources
It contains resource files including activity_main, strings, styles etc.
Manifest file
It contains information about package including components such as activities, services, content providers etc.
No comments:
Post a Comment